WordPress+CloudFlareに3つのルールで劇速に(CloudFlareプラグインの使い方)[追記あり]
ついに、PageSpeed Insightsで、モバイル、パソコンとも速度項目で100点を出せるようになりました。これはすごい。


次の手順で設定します。
- CloudFlareプラグインのインストール (2016-10-14 07:00)
- CloudFlareプラグインのデフォルトに設定
- デフォルト設定からの変更
- Page Rulesの設定
ただ、この手順を取るだけで、PageSpeed Insightsで100点を取れるわけではありません。表示をブロッキングするCSS/JavaScriptの排除など、基本的な項目をクリアしておく必要があります。「サーバーの応答時間を短縮する」を改善することが目的です。
- CloudFlareプラグインのインストール (2016-10-14 07:00)
「CloudFlareプラグインの使い方」と言うタイトルなので、インストール方法を書かなければなりませんね。
使用するプラグインは次のものです。WordPressの検索画面から探してインストールして、有効化してください。
有効化されると、→ができますので開きます。

この画面で、EmailとAPIキーを設定します。EmailはCloudFlareのアカウントで使用しているものです。APIキーの場所は、ちょっとわかりにくいかもしれません。
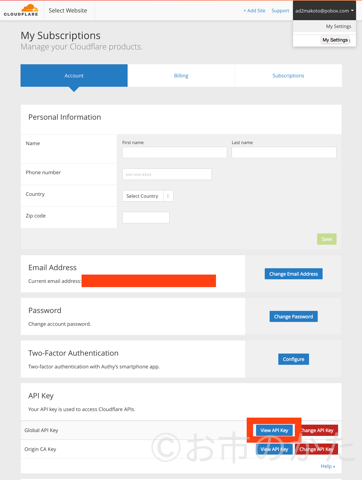
画面右上のMy Settingを開きます。

次の画面のView API Keyをクリックすると、APIキーが表示されます。

これを、プラグイン画面のAPIキーに入力し、Save API Credentialsを押せば、インストール完了です。
マルチサイトの場合、各サイトでの設定が必要です。
2. CloudFlareプラグインのデフォルトに設定
CloudFlareプラグインがVer.3.0.2になって、機能が増えました。
CloudFlareを使っている場合、WordPressにはこのプラグインが必須です。このプラグインを入れないと、WordPressに通知されるIPアドレスにCloudFlareの物が使われてしまい、CloudFlareのIPアドレスがSPAMとして認識されてしまう危険性があります。
プラグインのデフォルト設定は、WoedPressとCloudFlareを組み合わせて使う時に、なるべく問題が起きない様な、最低限の設定になっています。これを見直して、高速な設定にします。デフォルト設定で何が設定されるかを確認の上、設定を見直しました。

Applyを押します。「Apply Default Settings」で設定されるのは、Rulesだけの様です。すでに、Rulesが設定されているとエラーになります。
[amazonjs asin="1782160280" locale="JP"]3. デフォルト設定からの変更
プラグインで設定された内容を、CloudFlareのコントロールパネルから変更します。
Speed
最初の設定ではRocket LoaderがOffになっているので、Automaticにします。JavaScriptの読み込みが、劇的に改善されます。

原理などは、次の記事に書きました。
CloudFlareのRocket Loaderがすごい
Page Rules
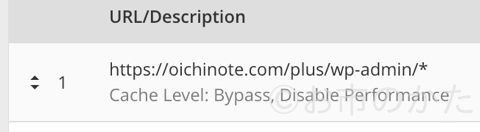
次の内容が設定されています。wp-admin/*にアクセスする時は、バイパスする(Cacheをしない)設定です。

このままでは良くないので、次の章で設定し直します。
他の項目は?
にAuto Minifyがあって、JavaScript/HTML/CSSのMinifyができます。私は、WordPressのプラグインのAutoptimizeでMinifyしているので、CloudFlareの機能は使っていません。
WordPressのAutoptimize(2.1.0)の設定
4. Page Rulesの設定
難しいのが、Rulesの設定です。CloudFlareのルール設定は、次のページで解説されています。
安定設定
この設定次第で、速度が大幅に変わりますし、しくじるとWordPressをちゃんと使えなくなります。デフォルト設定のRulesは、wp-admin/*へのアクセスをバイパスするだけです。非常に安全です。また、httpあるいはhttpsのどちらかだけを受け付けるようになっています。
サイトタイプURLシングルサイトhttps://example.com/wp-admin/*
このままだと、WordPressをマルチサイトで運用している時に困ります。また、httpとhttpsの両方を受け付ける事ができません。次の様に修正します。
| サイトタイプ | URL |
|---|---|
| シングルサイト | example.com/wp-admin/* |
| マルチサイト(サブディレクトリ) | example.com/*wp-admin/* |
| マルチサイト(サブサイト) | *example.com/wp-admin/* |
実は、これでも問題があります。example.comとwww.example.comの両方でアクセスできる様にしている場合です。結局の所、次のURL設定にしておけば、どんな場合でも対応できます。
| サイトタイプ | URL |
|---|---|
| 全種類 | *example.com/*wp-admin/* |
実際のルールは、CloudFlareのコントロールパネルパネルので設定します。
![]()
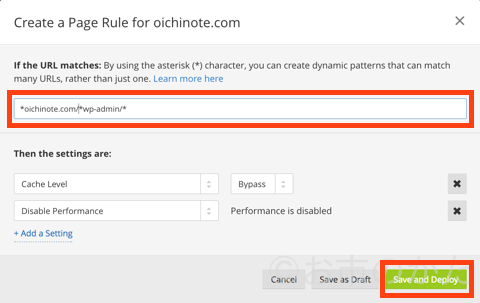
ルールを開いた後、スパナボタンを押します。すると、次のポップアップが開きます。

URLを直し、Save and Deployを押します。"Disable Performance"になっていますが、これはこのままにします。Rocket Loaderなどを、wp-admin/*に適用しない設定となります。
このルール設定は、WordPressを安定的に使う様にするための物です。
劇速設定
(追記 2015-10-15 20:30 エレクトリック・コマース・サイトの様な、ダイナミック・コンテンツを多用するサイトでは使わないでください。更新がうまくいかず、お客様に迷惑をかける場合があります。ご自身も損害を被るかもしれません。)
劇速設定の原理は、wp-admin以外のアクセスを全てcache対象にする事です。この方法を最初に知ったのは、次のページからです。Thank you very much!
次のURLにルールを設定します。
| サイトタイプ | URL |
|---|---|
| 全種類 | *example.com/* |
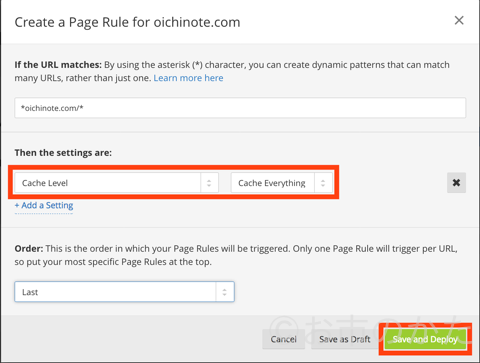
CloudFlareのコントロールパネルパネルのを開いた後、Create Page Ruleボタンを押します。

Freeプランの場合、ルールは三つまで使用出来ます。

開いた後、URLを入力します。ルールを追加する順番が重要です。最初のルールから順に評価されていきます。このルールは、追加する形にしたいので、Orderで、Lastを選んでおきます。そして、+ Add a Settingを押します。そして、Cache LevelをCache Everythingにして、全てをキャッシュする様にします。

Cache Levelの意味は、次の資料をご覧ください。
CloudFlareのサーバにキャッシュされている時間を制御するEdge Cache TTLは、最短の2 hoursにします。これは、コメントなどがなるべく早く反映される様にするためです。
(追記 2016-10-15 20:30 Edge Cache TTLを設定すると、キャッシュヒット率が低くなる様になってしまいました。そのため、この設定を外しました。)
実用設定
この設定をすると劇速になります。ですが、このままだと、困る事が3つあります。
- プレビュー画面が更新されない
- ページを更新してもcacheが残ったままになる
- プラグインやテーマを更新しても反映されない
他に、wp-login.phpに問題が発生するのでは? と思った方もいらっしゃると思います。調査の結果、問題無い事がわかりました。wp-login.phpは、nocache_header()を呼び出しています。これは、max-age=0を設定する様です。max-age=0が設定されていると、CloudFlareはcacheしません。この為、wp-login.phpは心配しなくて良い事がわかりました。CloudeFlareのキャッシュのポリシーは次のページをご覧ください。
ただ、時々ログインに失敗する事はあります。ブラウザでページをリロードすれば、解決します。
プレビュー画面が更新されない
全ページをキャッシュする様にしてしまうと、プレビュー画面もキャッシュされてしまいます。これを防ぐ方法は、次のページで知りました。Thank you!
プレビューをcache対象外にする為に、次のURLにルールを設定します。
| サイトタイプ | URL |
|---|---|
| 全種類 | *example.com/*&preview=true* |
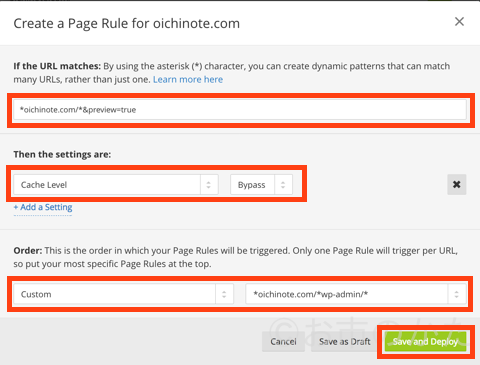
CloudFlareのコントロールパネルパネルのを開いた後、Create Page Ruleボタンを押します。
(2020-05-05 追記 “preview=true"の後ろに"*"が必要です。これが無いと、iOSのWordPressアプリのプレビューが、キャッシュ対象になってしまいます)


プレビュー状態のURLを指定します。Cache LevelをBypassにして、キャッシュしない様にします。OrderはCustomにして、2番目になる様ににします。

Orderの設定は、左のボタンで変更可能です。
ページを更新してもcacheが残ったままになる
ページを更新した場合、そのページのcacheをクリアします。CloudFlareのコントロールパネルあるいはプラグインから、該当ページのcacheをクリアします。CloudFlareのコントロールパネルなら、→Purge Individual Filesで、プラグインなら→Purge Cache→を選択します。

この後、該当ページのURLを入力します。httpとhttpsの両方をクリアする必要があります(両方でアクセスできる設定になっている場合)。

最後に、Purge Individual Filesを押すと、キャッシュがクリアされます。
プラグインやテーマを更新しても反映されない
プラグインとテーマが入っているwp-content/*もCloudFlareのcache対象になっています。この為、CSSやJavaScriptがcacheに残ったままになります。これを解決する為に、CloudFlareのコントロールパネルから、全ページのcacheをクリアします。ただし、一時的にパフォーマンスが低下します。

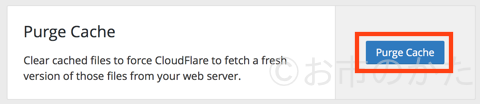
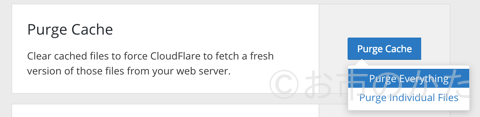
プラグインの設定画面からもcacheのクリアができます。

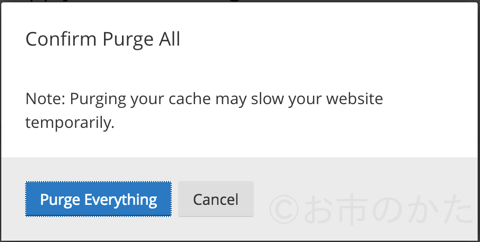
Purge Cacheを押すと選択肢が現れるのでを選びます。

Purge Everythingを押すと、cacheがクリアされます。
CloudFlareのプラグインのHome設定に、"Automatic Full Cache Management"と言う項目があり、"On"にしています。もしかすると、この設定がされていれば、大丈夫なのかもしれません。外見に関する更新があった時は、Cacheをクリアすると書かれているので。

(追記 2016-10-14 07:00 これをOnにしていても、ページや投稿を更新しても反映されません。どういう時に効果があるのかわから無いので、デフォルト設定のOffに戻してしまいました。)

(追記 2017-05-12 23:13 コメントを投稿しても表示されないと言うご連絡がありました。再び、この項目を"On"にして運用したところ、コメントの投稿後すぐに表示されるようになりました。また、投稿の更新をすると、すぐに反映されるようです。この項目は"On"にするのが良さそうです。)

最終設定
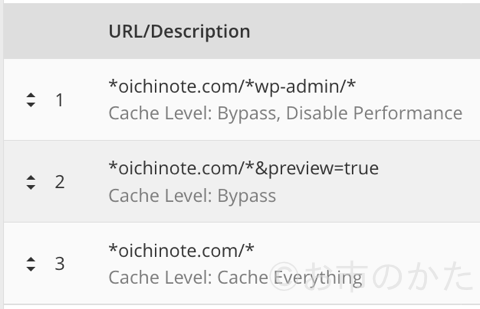
最終的なルール設定は、次の表の通りです。example.comは、お使いのドメイン名に変更してください。
| ルール番号 | URL | Cache Level | Disable Performance |
|---|---|---|---|
| 1 | *example.com/*wp-admin/* | Bypass | On |
| 2 | *example.com/*&preview=true* | Bypass | – |
| 3 | *example.com/* | Cache Everything | – |

設定した結果、CloudFlareのキャッシュが非常に効いている事がわかります。キャッシュにヒットしたアクセスがオレンジ色です。2週目辺りから、キャッシュにヒットするアクセスが増えているのがわかりますか?途中、アクセスが極端に減っている日は、CloudFlareの使用を一時中止していたためです。

(追記 2016-10-15 20:30 キャッシュヒット率が非常に低下してしまっていたので、Edge Cache TTLの設定を外しました。これにより、キャッシュヒット率が回復しました。

設定を変更した時間(午前7時)あたりから、キャッシュヒット率が向上しています。

このルールの設定の結果、PageSpeed Insightsのスコアが、モバイル、パソコンとも100になりました。ただし、このルールの設定前に残っていたのは、「サーバーの応答速度」だけでした。このルールを設定しても、基本的にこれ以外の項目は改善されませんので、勘違いの無い様にお願いします。
ちなみに、本サイトの場合、CloudFlareに頼らずとも、モバイルとパソコンのスコアは90以上を取れるようになりました。サーバーの応答時間は0.5秒〜0.9秒程度です。
WordPressの高速化[amazonjs asin="B01DZXAHV0" locale="JP"]












ディスカッション
[…] あり] (プラスα空間) https://oichinote.com/plus/2016/10/how-to-setup-cloudflare-for-wordpress.html […]
disable performanceとdisable apps の違いは何でしょうか?
他のサイトではpage rulesで後者も設定しているようです。
swaさん、初コメントありがとうございます。お返事が遅くなってしまいすみません。
Page Rulesの解説ページに書かれていました。Disable performanceは、Auto Minifyなどの高速化ツールを停止します。Disable appsの方は、CloudFlare内のアプリを停止します。それぞれ、別の意味があります。
WordPressの管理者ページには、なるべく巣の状態のままアクセスしたいので、元のページ状態を変えるオプションは止めたいです。わたしの場合、ClourFlareアプリは一切使っていないので、Disable perfomanceだけで十分でした。