WordPressのAutoptimize(2.1.0)の設定
WordPressのプラグインに、Autoptimizeを使っています。HTML/JavaScript/CSSの最適化をしてくれます。PageSpeed InsightsやGTmetrixのスコアを上げるために必須のプラグインだと思います。JavaScriptとCSSへの悪影響が少なく、良質なプラグインだと思います。(たまに、期待通りの動作をしない場合がありますが)
インストールの仕方は特に記載しませんが、大丈夫ですよね? マルチサイトの場合でも、「ネットワークで有効化」で特に問題ありません。
設定には、標準設定とAdvanced設定があります。より高度な設定ができるAdvanced設定について私が使っている設定をまとめました。
![]()
Show advanced settingsを押すことで、Advanced設定を表示できます。
説明は、"Main"タブ中の設定になります。"Optimize More!"タブの中には外部サイトを活用するためのリンクが書かれています。私は、こちらは使っていません。

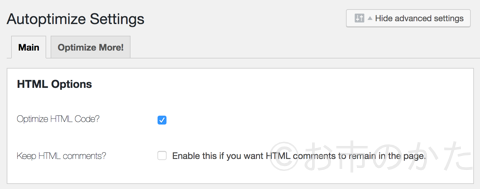
HTML Optionsの"Optimize HTML Code?"をOnにしています。これを設定すると、HTMLのMinifyがされます。MinifyはHTMLソース中の余計な改行やブランク、コメントを削除してくれます。
この設定をしないと、GTmetrixでのPageSpeedスコアに影響が出ます。
“Keep HTML comments?"をOnにすると、HTMLソース中のコメントを残してくれるようになります。CloudFlareではHTML中のコメントで動作を変える設定もあるので、その設定を使いたい場合は残しておく必要があります。

JavaScript Optionsの"Optimize JavaScript"をOnにしています。HTML同様、Minifyが有効になり、余分な改行などを省きます。
この設定をしないと、GTmetrixでのスコアに影響が出ます。
“Force JavaScript <head>?"を設定すると、JavaScriptを<head>に入れてくれます。Autoptimizeを使ったために、ウェブサイトの動作に問題が出た時にOnにします。ただし、PageSpeed Insightesの「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScriptを排除する」に引っかかる可能性があります。
この設定をしないと、PageSpeed Insightsのスコアに影響が出ます。
“Also aggregate inline JS?"をOnにすると、インラインJavaScript(HTMLに直接書かれたJavaScript)もAutoptimizeの対象になり、Cacheファイルに書き込まれます。私は、最初の頃は、Inline JavaScriptも対象にしていました。ところが、これを設定していると、あっという間にCacheサイズが肥大化します。Offのままが良いと思います。肥大化する理由は、JetPackやAmazonJSでInline JavaScriptを使用しており、この内容がページごとに異なるからです。
“Exclude scripts from Autoptimize:"に対象外にしたいJavaScriptを","区切りで記述します。何か問題の出るJavaScriptを特定できた場合に記載すると良いと思います。
“Add try-catch wrapping?"をOnにすると、Autoptimizeで何か問題が発生した場合を回避できるかもしれません。

CSS Optionsの"CSS Options?"も同様にMinifyをOnにします。
“Generate data: URIs for images?"は、CSSに記載されている画像ファイルなどを、dataスキームを使ってテキスト化します。読み込むファイル数が少なくなり、リクエスト数が少なくなりますが、読み込むトータルのデータ量は増えます。
“Remove Google Fonts?"は、Googleのフォントを使っていない場合にOnにします。
“Also aggregate inline CSS?"は、インラインCSS(HTMLに直接書かれたCSS)もAutoptimizeの対象になり、Cacheファイルに書き込まれます。インラインCSSは、ページごとに異なることが少ないと思います。私はOnにしています。
一番重要なのは、このオプションをOnにしないと、PageSpeed Insightesの「スクロールせずに見えるコンテンツのレンダリングをブロックしている CSSを排除する」に引っかかる可能性があります。なので、基本的にOn設定です。
この設定をしないと、PageSpeed Insightsのスコアに影響が出ます。
“inline and Defer CSS?"は、基本的でないCSSの読み込みを遅らせるオプションです。Onにするとテキスト入力ができるようになるので、ここにはレンダリングに必須のCSSを記述します。他のCSSは外部スクリプトまとめられ、遅延読み込みされるようになります。この方法はモバイル機器でのブラウズ時に有効らしいですが、私はOffのまま使っています。

“Exclude CSS from Autoptimize:"はAutoptimizeの対象外にするCSSを","区切りで指定します。何か問題の出るCSSを特定できた場合に記載すると良いと思います。

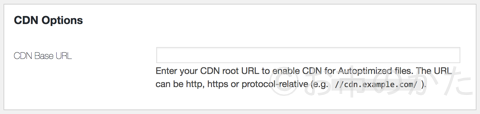
KeyCDNなどを利用している場合は、CDN Optionsの"CDN Base URL"に適切な値を設定することで、CDNを参照するように設定できます。今私は、CDNとしてCloudFlareを利用しているので、空欄のままです。

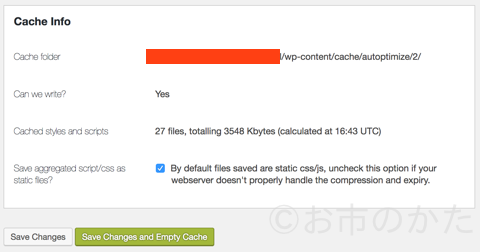
Cache Infoには、Cacheサイズとして使用されているファイルやCache状態が表示されます。
設定を変更したら、Save ChangesかSave Changes and Empty Cacheを押します。前者は設定のみ保存します。後者は設定の保存とCacheファイルの削除をします。Cacheサイズが肥大化している場合は、後者の方が良いでしょう。私は、いつも後者を選択しています。

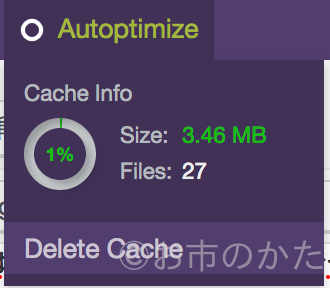
Autoptimize 2.1.0から、Adminバーに、Cacheサイズが表示されるようになりました。2.0.0から、Cacheサイズが大きくなる(512MBを超える)と警告されるようになったのですが、2.1.0からさらに使いやすくなりました。状況表示とCache削除ができます。
私は、Inline JavaScriptもAutoptimizeの対象にしていた時、Cacheファイルサイズが2GBを超えていました。それでも、Autoptimizeは動いていましたが、警告メールがくるなど、あまりに気持ち悪いので、原因を突き止めて修正しました。原因は先に書いたとおり、"Also aggregate inline JS?"をOnにしていたためでした。
Cacheファイルが大きくなる場合は、次のページの方法で確認できます。Thank you!
このページの中央にstep 1〜10が載っています。要点は、よく似たページを開いてそれぞれのautoptimize_*.jsを比較し、違っている部分を共通にできるように修正することです。修正には、"Exclude scripts from Autoptimize:”を使います。
[amazonjs asin="B01DZXAHV0" locale="JP"]









ディスカッション
コメント一覧
まだ、コメントがありません