CloudFlareのRocket Loaderがすごい
ウェブサイトの表示速度を改善するために、CDN (Contents Delivery Network)のCloudFlareを利用しています。
CloudFlare利用中
一部、不満な点もありますが、おおむね満足です。そのCloudFlareにβ版ながら、新機能が加わっていたので、使ってみました。使い方は簡単で、→をAutomaticに設定するだけです。すぐに反映されます。

これを設定する前のGTmetrixでのスコアは次の通りです。

ひどい! YSlowがC判定です。その前は、A判定を取れていました。
WordPressの高速化
原因はおそらく、次のプラグインをバージョンアップしたためだと思います。設定していないはずなのに、LinkedInとPinterestへのアクセスが発生しています。なぜだ〜。
そのため、F Grade判定が4項目もあります。

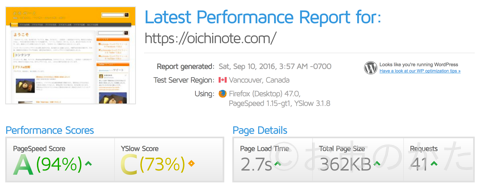
そんな時に、見つけたCloudFlareのRocket Starter機能です。説明を読むと、JavaScriptを使っているページのロード時間やリクエスト数を削減する効果があるみたいです。これをAutomaticに設定した後のGTmetrixのスコアは以下の通りです。

もんげ〜。劇的に改善しました。今まで見た事がないスコアです。YSlowだけではなく、PageSpeedも改善されています。なんと100%! 確かに、ページの読み込み時間もサイズもリクエスト数も小さくなっています。
Rocket LoaderのHelpを見ると、次の記載がありました。
- 外部リソースも含むJavaScriptの結合によるリクエスト数の削減 (ページレンダリングのスピード低下を防ぐため)
- 外部リソースも含むスクリプトの非同期読み込み (読み込む時のページブロックを無くす)
- スクリプトのローカルキャッシュにより再読み込み不要になる (ほとんどのブラウザ、スマートフォンで)
外部リソースを含んでくれるところが素晴らしいです。本ウェブサイトのトップページは、twitterのタイムラインを表示するウィジェットを置いているため、どうしても外部リソースへのアクセスが発生してしまいます。これがなくなる事で、劇的にPageSpeedとYSlowのスコアが改善されたのだと思います。
基本的に、Automatic設定で大丈夫なようです。Automaticにすると、全JavaScriptが対象になります。
Manualを使う場合は、HTMLソース中で、attributeにを記述した(必ずsrc指定の前に)JavaScriptが対象になります。
Rocket Loaderはβ版なので、不具合があるかもしれませんとのことです。ですが、CloudFlareをお使いの方は、試してみる価値はあると思います。
ちなみに、YSlowで100%を取れない理由は、Priority Lowながらも、"Use cookie-free domains"がFだからだと思います。

Cookieが付くのは、WordPressの問題ではなく、CloudFlareの仕様なので、どうしようもありません。
試しに、CloudFlareからDNSを切り離すと、"Use cookie-free domains"の項目がAになります。
![]()











ディスカッション
[…] CloudFlareのRocket Loaderがすごい […]