ソースコード表示をCrayon Syntax Highlighterに乗り換えました
ブログ中に、プログラムのソースコードなどを整形して表示させる時、Syntax Highlighterと言うプラグインを使っていました。ですが、JavaScriptを最適化(縮小や、head外への移動など)をすると、途端に動かなくなります。安定性に難があります。
先日対応した、JavaScriptの遅延読み込みとも相性が悪く、Syntax Highliterが動かなくなりました。
そんな時に見つけたのが、Crayon Syntax Highlighterです。
次のウェブページを参考にさせていただきました。ありがとうございます。
- 【WordPress】Crayon Syntax Highlighterに乗換え!ソースコードを色分けて行番号表示 – ゆめぴょんの知恵
- アップデートで AppleScript に対応! WordPress ソースコード成形プラグイン Crayon Syntax Highlighter 1.10 | thikasa note
- WordPressのCrayon Syntax Highlighterの使い方 | エス技研
実際に導入してみたら、JavaScriptのdefer読み込みでも、問題が起きませんでした。そして、対応言語も多く、満足です。AppleScriptにも対応しています。
(* 究極の選択
* Copyright (c) 2009 webmaster@oichinote.com
* Created on 2009-01-30 by webmaster@oichinote.com
*)
set aList to {"キャンセル", "三倉茉奈", "三倉佳奈"}
set bList to {"", "だんだん", "おおきに"}
display dialog "どちらが好き?" buttons aList default button 1
set answer to button returned of result
set n to 1
repeat with x in aList
if answer contains x then
display dialog item n of bList
end if
set n to n + 1
end repeat
INIファイルにも対応していて、afp.confやsmb.confなどもCrayon Syntax Highlighterで表示できます。
|;
|; Netatalk 3.x configuration file
|;
|
|[Global]
| mac charset = MAC_JAPANESE
| afpstats = yes
| log file = /var/log/netatalk.log
| vol dbpath = /export/netatalk/CNID
| vol preset = my_default_values
|
|[my_default_values]
| file perm = 0660
| directory perm = 0770
|
|[Homes]
| basedir regex = /usr/home
| spotlight = yes
|
|[a]
| path = /export/a
| spotlight = yes
* ea = samba
ただし、Syntax Highlighterから乗り換える時に、次の作業が発生しました。
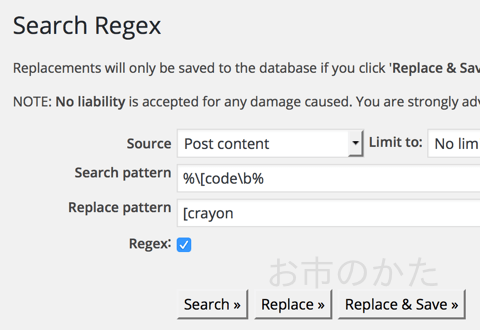
- [code]〜[/code]タグを[crayon]〜[/crayon]に置き換える
- firstlineを指定しているところを、start-lineに置き換える
- highlightを指定しているところを、markに置き換える
- <などが、<になっているところを書き換える
1. [code]〜[/code]タグを[crayon]〜[/crayon]に置き換える
[php]〜[/php]などの言語していしてあるタグは、そのまま使えます。[code]で指定してあった箇所は、[crayon]に置き換えました。置き換えには、Search Regexプラグインを使いました。
[code]と[/code]の置き換えの、2回に分けて実行します。


2. firstlineを指定しているところを、start-lineに置き換える
これも、Search Regexで置き換えました。
3. highlightを指定しているところを、markに置き換える
オプションキーワードの変更は、Search Regexで置き換えられます。
ですが、firstlineを指定していた場合の、hightlightとmarkで、オプションの指定方法が違うのです。Syntax Highlighterは、firstlineで指定した行番号をhighlightで指定します。Crayon Syntax Highlighterは、start-lineの指定に関係なく、1行目から数えた行数をmarkで指定します。手作業で書き換えました。
4. <などが、<になっているところを書き換える
Syntax HighlighterやCrayon Syntax Highlighterがサポートしている言語タグ内は、<とは書かずに、直接<を指定します。同じ仕様です。ですが、なぜか<に書き換わっている箇所がありました。<pre>タグ内は、<と書く必要があるので、機械的な変更はできません。見つけた範囲で、手作業で直しました。
[amazonjs asin="B00BYP94D4" locale="JP"]この本には、Syntax Highlighterが掲載されているようです。



ディスカッション
コメント一覧
まだ、コメントがありません