JavaScriptをdeferを使って遅延読み込みしてPageSpeed Insightsのスコア上昇
GoogleのPageSpeed Insightsのスコアを上げる努力をしています。きっかけは、無料ブログサービスのPageSpeed Insightsの比較をしたからでした。
- ココログフリーは驚異的な遅さ : プラスα空間 (016年1月14日)
- PageSpeed Insightsで各社無料ブログを比較 : プラスα空間 (2016年1月15日)
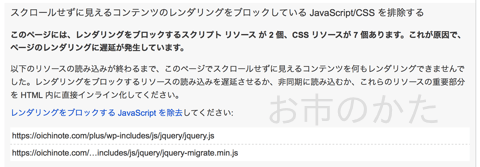
かなり気になっているのが、「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」です。見ると、JavaScriptとCSSが並んでいます。

レンダリングをブロックするリソースの読み込みを遅延させるか、非同期に読み込むか、これらのリソースの重要部分を HTML 内に直接インライン化してください。
Google PageSpeed Insightsより
まずは、JavaScriptに注目しました。検索のキーワードは「非同期」。調べると、"async"を指定すると、JavaScriptを非同期に読んでくれるみたいです。"async"に変更してくれる、WordPressのプラグインを試してみました。PageSpeed Insightsの警告は無くなりましたが、表示がおかしくなりました。
そして、さらに調べた結果、見つけたのが次のウェブページです。ありがとうございます。
WordPress 4.1から採用されているscript_loader_tagを使うと、簡単に"async"を設定できて、非同期読み込みの設定をできると書かれています。注目したのは、「引き延ばす」と言う意味の"defer"と言う単語です。jQueryに対応できるとか。これを設定すると、うまく行くのでは? と思い、試してみました。
ほぼ、そのまま利用させていただきました。ありがとうございます。
function replace_script_tag ( $tag ) {
return str_replace( "type='text/javascript'", 'defer', $tag );
}
add_filter( 'script_loader_tag', 'replace_script_tag' );
このスクリプトを、テーマのfunctions.phpに追加します。そして、PageSpeed Insightsで測定しました。
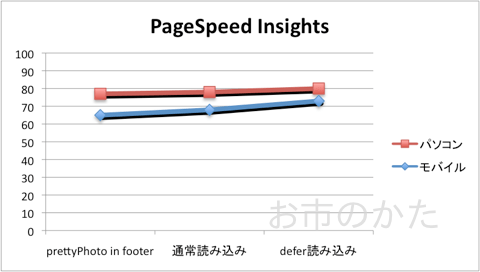
| ブログ | モバイル | パソコン |
|---|---|---|
| prettyPhoto in footer | 65 | 77 |
| 通常読み込み | 68 | 78 |
| defer読み込み | 73 | 80 |
deferの指定がない場合に比べて、スコアが上がっています。そして、すぐに気が付くような副作用はありませんでした。

今回はWordPressで試していますが、通常のウェブサイトでも、JavaScriptの読み込みを"defer"に指定することで、同じ効果が得られると思います。
[amazonjs asin="B00UR988KS" locale="JP"]



ディスカッション
コメント一覧
まだ、コメントがありません