ブログの表示速度が上がりました(設定編)
前回に引き続き、設定編となります。
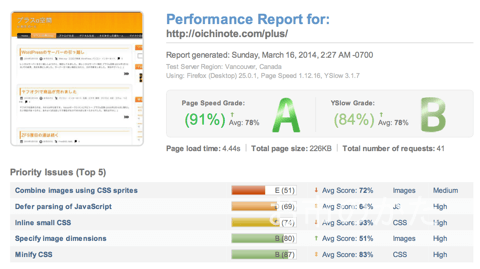
- ブログの表示速度が上がりました(結果編): プラスα空間 (2014年3月16日)

長いです。
1. ファイルのexpirationが設定されていない
これは、"Leverage browser caching (Page Speed)"の問題となります。
次のページを参考にして、".htaccess"に記述を追加しました。ありがとうございます。
- え?意図してない所でWordPressが高速化!!なぜ!?
- プラグインを使わずWordPressを高速化させる3つのこと | STYLE-EASY
- YSlow: Add Expires headers に関する設定 - A Way of Life
この結果、Page SpeedではFがAになりました。
次の設定としています。
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
#DeflateCompressionLevel 4
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
</IfModule>
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 day"
ExpiresByType text/html "access plus 1 seconds"
# My favicon
ExpiresByType image/x-icon "access plus 1 year"
# Images
ExpiresByType image/gif "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/x-icon "access plus 2592000 seconds"
# CSS
ExpiresByType text/css "access plus 604800 seconds"
# JavaScript
ExpiresByType text/javascript "access plus 216000 seconds"
ExpiresByType application/x-javascript "access plus 216000 seconds"
ExpiresByType application/x-shockwave-flash "access plus 216000 seconds"
</ifModule>
2. 画像の解像度が不適切
“Optimize images (Page Speed)"でFランクでした。問題となっている画像のうち、WordPressテーマで使われている物を、推奨された画像に置き換えました。
修正した所、一気にBランクに上がりました。
3. 画像のサイズが設定されていない
“Specify image dimensions (Page Speed)"でEランクでした。ページ下部にあるアクセスカウンタの画像のサイズ指定が、ソースコードから抜けていました。
これを修正した所、Dランクになりました。
でも、プラグイン内の画像とか、自分ではどうしようもない所もあります。直そうと思ったのですが、ちょっとコードが複雑で、修正する気力が無くなりました。プラグイン作者の方には、可能ならば画像サイズを記述する様にして気をつけて欲しいです。
4. CSS spriteが使われていない
“Combine images using CSS sprites (Page Speed)"でFランクです。
CSS spriteとは、アイコンなどの小さな画像を、一枚の大きめの画像にまとめ、それをCSS記述で切り出して使う事により、サーバとの通信回数を減らすテクニックです。
次のウェブサイト見ながら修正しました。ありがとうございます。
- CSSスプライトについてあれこれ。
- [試] サイト表示速度を高速化する方法 | CSS Sprite(CSSスプライト)による表示速度改善 | 試行錯誤ライフハック
- CSSスプライトのつまずき「リピート」に対処するコツ
WordPressのテーマ内で使われていた画像をCSS sprite化しました。ですが、それらの画像は「リピート」で使われおり、サイズ調整など苦労しました。
この項目自体ではランクは変わりませんでしたが、全体のポイントが"Page Speed"、"YSlow"とも上がったと記憶しています。
苦労の割に、効果はそれほど多くありませんでした。
これも、プラグイン内で指摘されている所があります。やはり、どうしようもありません。
5. JavaScriptの解析に時間がかかる
“Defer parsing of JavaScript (Page Speed)"でFランクだったものがDランクに上がりました。同様に、"Minify JavaScript and CSS (YSlow)"もBランクからAランクに上がりました。
Head Cleanerと言うプラグインを入れて、JavaScriptを最適化しています。以下のウェブサイト、ページを参考にしました。ありがとうございます。
- WordPress › Head Cleaner « WordPress Plugins
- Head Cleaner
- WordPressが早くなるプラグイン Head Cleaner | たなブログ WordPress入門講座
その結果が、次の設定です。

最初、JavaScriptを下方に移動していたのですが、次の記事を読んで、下方に移動するのを止めました。確かに、スクロールできないのはもどかしいです。ご提案ありがとうございます。
6. CSSが大きい
“MinifyCSS (Page Speed)"と"Minify JavaScript and CSS (YSlow)"です。
これもHead Cleanerプラグインで改善されました。"MinifyCSS (Page Speed)"はAランクのままでしたが、"Minify JavaScript and CSS (YSlow)"はBランクからAランクに上がりました。
でも、Head Cleanerを使っても、マージされないCSSがあります。どうも、".css?ver"記述となっている物の様です。
また、複数のCSSの結合や最適化をしていません。これらをすると、スコアが上がるのはわかっているのですが、表示が崩れたのと、他の人がCSSを読んだ時に参考にしやすくするためです。
これを改善するには、Head Cleanerプラグインの改造が必要な様でした。
7. ETagが設定されていない
“Configure entity tags (ETags) (YSlow)"がFランクでした。
ETagと言うのは、コンテンツが更新された事を、ブラウザが確認する仕組みの様です。
次のページの対策をした所、Aランクになりました。ありがとうございます。
- YSlow:ページ読み込み速度 Configure entity tagsの評価をAにあげる | 国道58号線をのんびりと行く
- YSlow: “Configure entity tags (ETags)” に関する設定 - A Way of Life
私の設定は、次の通りです。
<Files ~ "\.(css|js|html?|xml|gz)$">
FileETag MTime Size
</Files>
<Files ~ "\.(gif|jpe?g|png|flv|mp4|ico)$">
FileETag None
</Files>
8. 余分なバージョン番号が付いている
“Remove query strings from static resources (Page Speed)"で指摘されました。次のプラグインを入れる事で、DランクからAランクになりました。
バージョン番号が無くなった事で、Head Cleanerで結合してくれる事も期待していたのですが、効果はなかった様です。
9. 余分な通信がある
twitterプラグインや、Socialブックマーク関連で、外部ウェブサイトへのアクセスが発生していました。これらの表示をしても、実質的な効果がないと思った物は、削除または別のページに移動しました。
まだ削る事は可能ですが、これ以上削ると、味も素っ気もないページになってしまうので、残しておきました。
10. 実はキャッシュも…
キャッシュ系のプラグインは入れないと言いつつも、実はいくつかは入れています。
10.1 APC
ApacheのAPCと言う機能を利用します。
これは、サーバ側が対応していないとできないのですが、幸い、私が使っている「サーバー博士」は対応していました。
.htaccessに、次の一行を書いておきます。
php_flag apc.cache_by_default on
その後、次の通りに設定します。
- 1分でできる。WordPressを超高速化するクッソ簡単な方法 | daiのネタブログ「ダイブロ」
- WordPress › APC Object Cache Backend « WordPress Plugins
- WordPress › Tribe Object Cache « WordPress Plugins
“APC Object Cache Backend"は、他のプラグインと同様にインストールして、その後"wp-contents/plugins/apc/object-cache.php"を"wp-contents/object-cache.php"に移動してもOKです。
10.2 MO Cache
WordPressの日本語リソース部分をキャッシュして、高速化するプラグインです。ご紹介ありがとうございます。
でも、結構前に入れていたので、前後の比較ができません。一旦キャッシュオフにして、比較すれば良いのか…。
やってみましたが効果は無い様です。







ディスカッション
コメント一覧
まだ、コメントがありません