ブログの表示速度が上がりました(結果編)
ここ数日、このブログの表示が速くなった事にお気づきの方はいらっしゃいますか?
サーバの比較をしていて、今使っているレンタルサーバー「サーバー博士」のパフォーマンスはそれほど悪くない事がわかりました。
- 新レンタルサーバー検討: プラスα空間 (2014年3月12日)
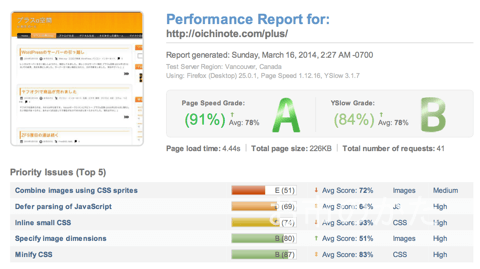
レンタルサーバーを変更するのはちょっと待って、設定の見直しで表示速度を改善する事を考えました。その結果、Google Page Speedのランクが、BからAにあがりました。Yahoo! Yslowの方も、ランクがCからBに上がりました。
次の図が、改善前です。

改善の結果、下の図の様になりました。

| 項目 | 改善前 | 改善後 |
|---|---|---|
| Top | ||
| Page Speed (Google) | B (82%) | A (91%) |
| Yslow (Yahoo) | C (75%) | B (84%) |
| Page Load Time (sec) | 4.95 | 4.44 |
| Page Size (kB) | 315 | 226 |
| Requset | 48 | 41 |
| Page | ||
| Page Speed (Google) | B (86%) | A (90%) |
| Yslow (Yahoo) | C (72%) | B (80%) |
| Page Load Time (sec) | 8.37 | 7.01 |
| Page Size (kB) | 744 | 317 |
| Requset | 96 | 52 |
計測には次のウェブサイトを利用しています。
このサイトを利用すると、スピード評価だけでなく、何がネックになっているかも表示してくれます。
問題だったのは、次の事です。
- ファイルのexpirationが設定されていない
- 画像の解像度が不適切
- 画像のサイズが設定されていない
- JavaScriptの解析に時間がかかる
- CSSが大きい
- CSS spriteが使われていない
- ETagが設定されていない
- 余分なバージョン番号が付いている
- 余分な通信がある
- 実はキャッシュも…
などでした。
GTMetrixで評価される"Page Speed (Google)"と"YSlow (Yahoo!)"は、実際の表示速度によらず、ウェブページ内を静的に解析して、ポイントを出しているようです。なので、実際の表示速度が若干遅くても、ポイントが高い場合があります。
高速化に当たり、基本方針として、「WordPressのキャッシュ系プラグインはなるべく使わない」「"CloudFlare"などのCDNサービスは使わない」としました。
どうも、次のトラブルは、キャッシュ系のプラグインが原因だった様な気がします。
- cannot access: プラスα空間 (2014年2月27日)
- ブログ復活: プラスα空間 (2014年2月28日)
- レンタルサーバーのディスクが溢れている: プラスα空間 (2014年3月4日)
また、CDNサービスを使わないのは、ネームサーバをCDNサービス業者に渡してしまうので、全データがCDN業者に言ってしまう事になり、気持ちが悪いと言う理由からです。
そんな縛りの中、どこまで高速化できるか挑戦してみました。
その手順は…。長くなったので、次回にします。










ディスカッション
コメント一覧
まだ、コメントがありません