Firefoxにレスポンシブデザインモードがあった!
レスポンシブデザインに沿ったWordPressのテーマを作っています。レスポンシブデザインとは、デバイスの画面の大きさに合わせて、表示が自動的に変わる画面設計です。
画面サイズを変更するのに、今までは、Firefoxの画面サイズそのものを変えていました。でも、この方法は、次の理由により、効率が上がりません。
- 画面の最小幅に制限がある
- CSSインスペクタの画面も狭くなり、確認がしづらい
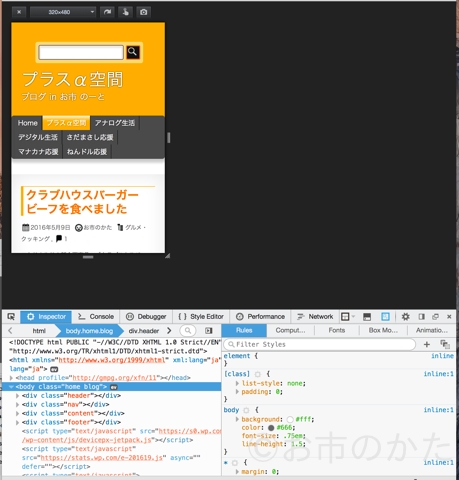
インスペクタモードの時、画面右上のボタンをクリックしたら…。

表示が変わり、びっくりぽん! レスポンシブモードがありました。

ちなみに、インスペクタモードには、option+⌘+c(iでも可)か、→→(英語メニューの場合)で入れます。
レスポンシブモードに入ると、Firefoxのウィンドウサイズはそのままで、画面実体の表示部分だけ別に、画面サイズを変更できます。しかも、画面サイズのプリセット付きです。今まで設定できなかった240px幅も設定できます。スナップショット機能があるので、撮ってみました。
![]()
カメラのボタンを押すと、スナップショットがダウンロードされます。

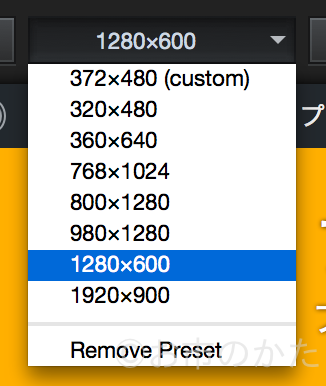
240×480の画面で見ると、こんな感じです。
プリセットが用意されています。

画面サイズを変えても、インスペクタ画面は影響を受けないので、CSSの確認・変更が楽にできます。
そして、プリセットは、自分で追加できます。すごい!

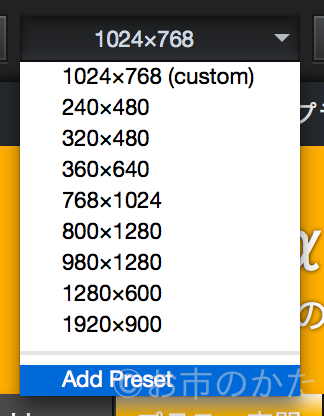
ツールバーに画面サイズ(例えば"1024×768″)を入力します。

を選びます。

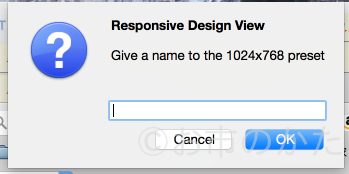
プリセット名を聞かれますが、空欄のままでも良いと思います。このサイズにプリセット名を付けるなら、"iPad横画面"でしょうね。

追加されました。
これは、便利です。
[amazonjs asin="4777516032" locale="JP"]


![[フリーイラスト] 赤いランドセル](https://oichinote.com/plus/files/2017/02/gatag-00013372-480x480-147x150.jpg)


ディスカッション
コメント一覧
まだ、コメントがありません