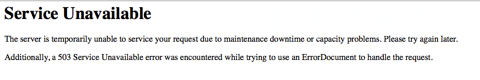
GoDaddyでSVG使用の503エラーページを作る
2月27日22:30ころから翌日の28日00:30頃まで、本サイトへの高負荷状態が続いており、アクセス出来ない状態になっていました。大変申し訳ありません。
今、ホスティングサーバにGoDaddyを使用しています。
- ホスティングサーバをGoDaddyに引っ越しました[追記あり] : プラスα空間 (2014年5月1日)
GoDaddyは、データ転送量は無制限なのですが、CPUやメモリのリソースに制限があります。リソース上限に達すると、503エラーが出ます。

非常に味気ないです。それと、一般の方は、何が起きているかわからないと思います。この解決のために、503エラー用の専用ページを作りました。作り方は、次の通りです。
cPanelからエラーページを選びます。

その後、の503 (サービスは利用できません) をクリックして、エラーページ(html)を貼付ければOKです。

注目していただきたいのが、交通標識の「車両通行止め」マークです。この交通標識は、画像ファイルを読み込んでいるのではありません。SVGと言う技術を使って、ブラウザに描かせています。
SVGの記述方法は、次のページを参考にさせていただきました。ありがとうございます。
そして、「車両通行止め」マークのSVGは次の通りです。斜め線の正確な座標計算のために、三角関数を使いました。
<svg height="200" width="200">
<circle cx="100" cy="100" r="98" stroke="red" stroke-width="3" fill="white" />
<circle cx="100" cy="100" r="80" stroke="red" stroke-width="25" fill="white" />
<line x1="43.43" y1="43.43" x2="156.57" y2="156.57" stroke="red" stroke-width="20" />
<text x="35" y="128" fill="#000" font-family="sans-serif" font-weight="900" font-size="60px">503</text>
</svg>
また、フォント指定については、次のページを参考にさせていただきました。ありがとうございます。
文字の位置が、ブラウザによって違うみたいで、Firefox、Chrome以外だとずれます。また、IE8以下だとSVG非対応なので、交通標識が表示されません。
交通標識については、次のページを参考にさせていただきました。ありがとうございます。
実際に表示されるのを見て、実は嬉しくなってしまったのでした…。
[amazonjs asin="4877833498" locale="JP"]










ディスカッション
コメント一覧
まだ、コメントがありません