ColorfulBoxでLiteSpeed Cache設定
ColorfulBoxは、Lite Speedサーバで運用されているので、WordPressのLiteSpeed Cacheプラグインが使えます。
- ウェブ関連の仕様一覧 – ColorfulBox(カラフルボックス) サポートサイト
- WordPressでLiteSpeed Cacheを導入して高速化する方法 – ColorfulBox(カラフルボックス) サポートサイト
ですが、最初にインストールした時、有効化されませんでした。理由は簡単で、WP-FFPCプラグインを削除しなかったからです。そのため、wp-content/advanced-cache.phpが残っていたのが原因です。このファイルを削除して、LiteSpeed Cacheを無効化後、有効化したら、無事に使える様になりました。
GTmetrixとGoogle PageSpeed Insightsを使って、速度を調べました。
LiteSpeed Cacheを使っていない時
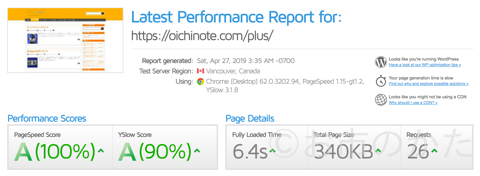
CloudFlare (CDN:Contents Delivery Network) をオフにして、LiteSpeed CacheもOffにします。サーバの素の能力です。

読み込みに6.4秒もかかっています。ですが、PageSpeed Scoreは100、YSlow Scoreは90です。YSlow Scoreが低い理由は、CDNを使っていないからです。


モバイルスコアが73、デスクトップスコアが74です。
LiteSpeed Cacheを使った時
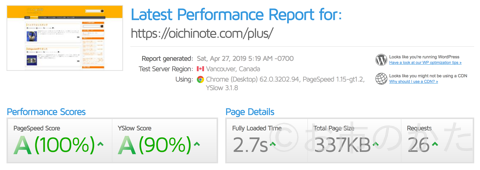
LiteSpeed CacheをOnにしました。

読み込みが、5.7秒になりました。

キャッシュが働いたせいでしょうか? アクセスを繰り返すと、読み込みが2.7秒になりました。


モバイルスコアが98、デスクトップスコアが100です。
CloudFlareを使った時
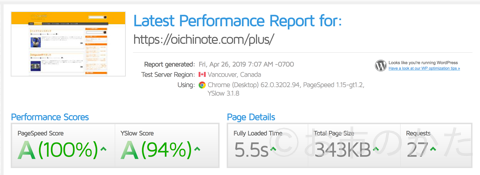
さらに、CloudFlare (CDN:Contents Delivery Network) を使った時です。

初回アクセスは、5.5秒です。PageSpeed Scoreは100、YSlow Scoreは94です。CDNを使っているので、YSlow Scoreが上がりました。原点の理由は、CloudFlareが画像にCookieをつけちゃうからです。

2回目のアクセスは、491ms! なにこの速度!


モバイルスコアが98、デスクトップスコアが100です。これは、変わりませんでした。
[amazonjs asin="B00MO0DHYU" locale="JP"]



ディスカッション
コメント一覧
まだ、コメントがありません