ココログフリーから移転先にJavaScriptでリダイレクトする[追記あり]
2012年4月10日に、本ウェブサイトはココログから独自ドメイン(oichinote.com)に移転しました。移転先ではレンタルサーバー上のWordPressで運営しています。移転したことを、検索エンジン(Googleなどに)知らせる必要があります。本当は、.htaccessファイルを修正して、301リダイレクトと言う方法をとるべきです。ですが、ココログフリーでは、.htaccessファイルを修正できません。そこで、仕方なく次の方法をとりました。
ココログフリーでcanonicalを設定する(個別記事対応)
ページのヘッダ部分に、canonicalで移転先を記載する方法です。でも、この方法だと、検索エンジンにわかってもらえても、実際に訪れていただく方にはわかりません。その為、以前ココログの全記事に移転したリンク先のURLを記載しました。でも、わざわざクリックしていただける方って、少ないと思うのです。
ヘッダのcanonicalを書き換える方法を検討していたところ、JavaScriptをきちんと書けば、移転先に自動転送できることがわかりました。location.hrefに、移転先のURLを設定すれば良いのです。
本ウェブサイトは固定リンク名を、ココログの固定リンク名と揃えています。なので、ココログのドメイン名を本ウェブサイトのドメイン名に書き換えるだけで、新しいURLとなります。ただ、"blog"と言う部分を"plus"に変える必要がある為、ここは本ウェブサイトの.htaccessに次の指定を入れています。
# blog = plus
RewriteRule ^blog(.*)$ plus$1 [R=301,L]
そして、肝心の自動転送の為のJavaScriptですが、次のようになります。
<script language="JavaScript">
// Site固有の設定。カテゴリー、ウェブページ。
var mynewpages = {
"bluetooth/" : "category/bluetooth", // Bluetooth
"cat717879/" : "category/music", // 音楽
"archives.html" : "archives", // バックナンバー
"webpage.html" : "webpage", // ウェブページ
}
// Site固有の設定。
var mydomain = "http://example.com/"; // 移転先ドメイン名
var myblog = "blog/"; // 移転先ブログ名
// Obtaining canonical url using JavaScript - Stack Overflow <http://stackoverflow.com/questions/5980682/obtaining-canonical-url-using-javascript>
function getCanonicalUrl(head) {
if (head.querySelector("link[rel='canonical']")) {
return head.querySelector("link[rel='canonical']").href;
} else {
return null;
}
}
// 上記の応用
function setCanonicalUrl(head, url) {
if (head.querySelector("link[rel='canonical']")) {
// canonicalが存在していれば置き換える
head.querySelector("link[rel='canonical']").setAttribute("href", url);
} else {
// 見つからなかったら、canonicalを作る
var link = document.createElement('link');
link.rel = 'canonical';
link.href = url;
head.appendChild(link);
}
}
// 与えられたhrefを対応するURLに変更する
function href2newhref(href) {
var paths = href.match(/https?:\/\/[-\.\w]+\/(.+?)([\?#;].*)?$/);
if (paths) {
var bodys = paths[1].match(/(blog\/)?([-\/\w\.]+)?/);
if (bodys[2]) {
if (bodys[1]) {
var body = bodys[2].replace(/index\.html/, "");
return (mydomain + myblog + (mynewpages[body]?mynewpages[body]:body));
} else {
return (mydomain);
}
} else {
return (mydomain + myblog);
}
}
return (mydomain + myblog);
}
// 処理メイン
var head = document.getElementsByTagName('head')[0];
if ( "app.f.m-cocolog.jp" === location.host ) {
var href = getCanonicalUrl(head);
} else {
var href = location.href;
}
if (href) {
var newhref = href2newhref(href);
setCanonicalUrl(head, newhref);
} else {
var newhref = mydmain + myblog;
}
location.href = newhref;
</script>
このJavaScript内の、mynewpages, mydomain, myblogは、ご使用のページ名、ドメイン名に書き換えてください。
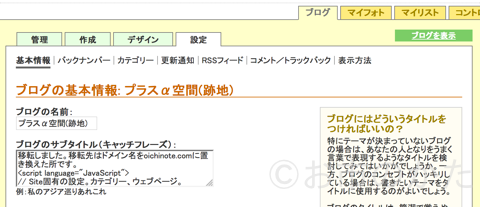
このJavaScriptをココログに埋め込む為には、→→を開いて、「ブログのサブタイトル(キャッチフレーズ):」の中に書き込みます。

ココに設定した内容は、ココログのヘッダ部分に表示されます。

「移転しました。移転先はドメイン名をoichinote.comに置き換えた所です。」と説明を入れているのは、訪れた方がJavaScriptをオフにされていると、自動的にジャンプすることができない為です。その為に、説明しています。
なお、この方法は、例えば、次のウェブページで紹介されています。ありがとうございます。
私は、このウェブページの記載よりも前に、他のページで同様の方法を見つけたのですが、どこだったか忘れてしまいました。
JavaScriptは、に登録する方法もあるのですが、スマフォだとマイリストが読み込まれないようです。「キャッチフレーズ」に書いておけば、PC、スマフォの両方で読み込まれます。
JavaScriptの"処理メイン"の"var href = location.href;"で現在のURLを取り出します。"var newhref = href2newhref(href);"の部分で、移転先のURLに書き換えます。そして、"location.href = newhref;"で移転先にリダイレクトします。
移転先のURLに変換する時、path名の取得方法として次の記事を参考にさせていただきました。ありがとうございます。
この方法だと、ココログにどうやってたどり着いたのかの情報が失われてしまいます。失わない為には、次のウェブページの方法をとる必要があります。ありがとうございます。
ですが今は、ココログからどの程度の流入があるかを知りたいので、リファラー設定なしでリダイレクトさせています。
href2newhref()と言う関数は、与えられたURLを新しいURLに書き換えます。この時、mynewpagesと言うハッシュ(連想配列)に、ココログでの「ウェブページ」名や、「カテゴリー」名の対応表を書いています。
これで、PCから閲覧する時は自動的にリダイレクトされるようになりました。ですが、困ったのは、スマフォから閲覧している時です。location.hrefで取得できるURLが、全く違うアドレスを指しています。困りました。所が、スマフォでの閲覧時のページソース(HTML)を見ていたら、canonicalが設定されていました。ココに、PCで閲覧する時のURLが書かれています。これを取得して、上記と同様の処理をすれば大丈夫です。
ページ中からcanonicalで設定されたURLを取得する方法が難しかったです。検索した所、最初、次のページが見つかりました。ありがとうございます。
ここでは、HTMLElementとして取得したlinksをforループで検索しています。非常に堅実な方法ですが、もっと良い方法がありそうです。探してみたら、次のページが見つかりました。
.querySelector(“link[rel=’canonical’]")メソッドで、HTMLページ内から、linkタグのうちrelがcanonicalになる物を探してくれます。さらに、.hrefメソッドを加えることで、絶対パスのURLを取り出すことができます。素晴らしいです。
無事、スマフォからのアクセスでも、PC対応のURLを取得し、自動的にリダイレクトできるようになりました。
一応、リダイレクトする直前に、DOM内のcanonicalを追加/修正しています。
ここで、改めてココログの利用規約を読んでみました。リダイレクトはしますが、広告の削除などはしていません。
3条の(3)項はクリアです。
(3)自ブログ上にニフティ所定のテキスト広告が表示された場合、当該広告を改変または削除する行為(本号は、フリーコースまたはベーシックコースを選択したユーザーに対してのみ適用されます。)。
ブログ:ココログ:ココログ利用規約:@niftyより
3条の(4)項がちょっと読みにくいのですが、クリアしているかな…。
(4)自ブログが検索エンジンの検索結果ページの表示順の上位に表示されることを目的として、自ブログ以外の記事(コメントを含みます。以下同じ)の全部または一部を複製した記事、または、キーワードを大量に羅列した記事を、ソフトウエアを用いて自動的に生成し、もしくは組織的活動をするグループの一員として手動で生成するなどにより、記事中のリンクからほかのブログもしくはサイト(以下、併せて「他サイト」といいます。)に誘導する行為。
ブログ:ココログ:ココログ利用規約:@niftyより
「自ブログ(ココログ)以外の記事の一部を複製した記事」となっていますが、複製元が「自ブログ(ココログ)」なので大丈夫なはずです。ココログ外のブログから記事をコピーしてきて、それをココログに貼ってからリダイレクトしていたら、アウトですね。
この記事では、移転元のココログの固定リンク名と、移転先のココログの固定リンク名を同一にしてあるので、割と簡単にリダイレクトできました。ですが、固定リンク名を同一にするのは、結構難しいです。次のような手法をとる必要があります。私も、この方法を取らせていただいています。ありがとうございます。
固定リンク名が同一でない場合も、上記スクリプトのmynewpagesハッシュ変数に新旧対応表を書いてしまえば、原理的にリダイレクトできます。新旧対応表を作るのが大変ですけれど、不可能ではありません。
[amazonjs asin="4295000981" locale="JP"](追記 2017-05-14 23:08)
カテゴリーページを表示する時、末尾に"index.html"が付いていない場合に正しくリダイレクトされなかったので、修正しました。



ディスカッション
コメント一覧
まだ、コメントがありません