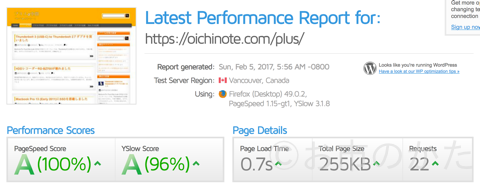
PageSpeed Insightsで100点復帰
人気投稿のプラグインを変更しても、PageSpeed Insightsの結果が100点に戻りませんでした。「コンテンツの優先順位」で減点要素になっています。
人気投稿の表示をJetpackからWordPress Popular Postsに乗り換えました[追記あり]
画像を比べてみると、確かに差分があります。

こちらが、完全に読み終わった画像です。

こちらが、PageSpeed Insightsで文句の言われている画像で、確かに一部の画像が読み込まれていません。
GTmatrixでWaterfallを見てみると、こんな感じです。確かに、後半で画像が読み込まれる物があります。でも、この順番なんて、変えられないんじゃない? よく調べると、テーマのCSSのバックグラウンド画像に使っている、icons.pngも後半の4thの部分で読み込まれていました。
今、テーマのCSSは、プラグインのAutoptimizeを使って、全て最初に読み込まれるHTMLにインラインで組み込んでいます。ここで一緒にicons.png相当の物を読み込ませれば良いはずです。
WordPressのAutoptimize(2.1.0)の設定
CSSの一部とするためには、Data URIと言う仕組みが使えます。PNGの画像ファイル(バイナリデータ)を、通常の文字列に変換して読み込むのです。
やってみました。
依然、5グループに分かれて読まれていますが、icons.pngは消えています。1stグループのHTMLの中に含まれているからです。そして、この状態でブログのトップページのPageSpeed Insightsの結果がパソコンで100点に戻りました。CloudFlareにキャッシュが残っている場合ですけれど。

モバイルが98点ですが、これは画像が十分に圧縮されていないためです。画質を落として圧縮率をあげればいいのですが、今使っているEWWW Image Optimizerの有料プランじゃないと、圧縮率を変更できません。残念。

同じ画像を使ってモバイルだけで文句を言われるのは、モバイルのネットワークや機器の処理能力に合わせて調整しているとの事です。例えば、モバイル機器の処理能力がデスクトップパソコンに比べて劣るためと言うのが理由なんだそうです。
[amazonjs asin="B01486BGS6" locale="JP"]









ディスカッション
コメント一覧
まだ、コメントがありません