「まるで手書き PLUS」で手書きフォントを作る[追記あり]
先日の記事からちょっと時間が経ってしまいました。
- 手書きフォントを作ってみました: プラスα空間 (2014年1月5日)
この記事では、「まるで手書き PLUS」で仮のフォントを作り、その後、FontForgeと言うフリーソフトで、OS Xで扱えるフォントに変換しています。
まずは、「まるで手書き PLUS」で仮のフォントを作るまでの説明です。「まるで手書き PLUS」は、WindowsXPまでしかサポートしていません。私は、Windows8(64bit版)にインストールして使いました。やはり、使えない機能が出てしまいました。
- 「まるで手書き PLUS」のインストール
- 「まるで手書き PLUS」の設定
- 原稿入力〜文字訂正
- くせ抽出〜フォント生成
- 原稿追加
- フォント生成
もう、このソフトの入手は非常に困難なので、記事の需要は無いと思います。かなりはしょって、書きます。
[amazonjs asin="B000J3EXQA" locale="JP"]また、スクリーンショットは、計画的に撮った物では無いので、スクリーンショット間で矛盾があります。また、赤い長方形でマスクしている部分は、個人情報です。
1. 「まるで手書き PLUS」のインストール
他のソフトと、インストール方法は同じです。省略〜。
2. 「まるで手書き PLUS」の設定
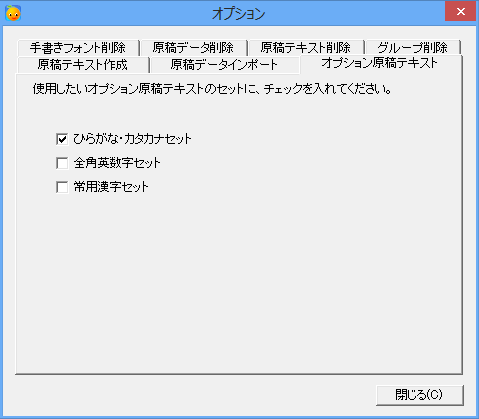
やってはいけない例です。

この例で、「オプション原稿テキスト」で「ひらがな・カタカナセット」にチェックを入れていますが、この状態だと、次のエラーが出ます。

スキャナから原稿を読み取った後、「メモリが不足しています」って出ます。十分なメモリはあるはずなのですが…。他にアプリケーションを動かしていない状態でも同じです。
「全角英数字セット」オプションも同様でした。「常用漢字セット」は試していませんが、おそらくダメだと思います。
結局、Windows8(64bit版)では「オプション原稿テキスト」は使えない事がわかりました。
WindowsXPだと使えるのでしょうか?
3. 原稿入力〜文字訂正
専用の原稿用紙を印刷して、それに指定された文字を書き、次にスキャナで入力します。
私は、BrotherのMFC-J840Nを使っています。無事、印刷もスキャンもできました。
[amazonjs asin="B00916UIE2" locale="JP"]面倒なのは、スキャンした後です。うまく読み取れなかった文字を、画面上で修正します。
修正ツールが使いにくい…。画面全消去が無いし、修正し終わった後、次の文字に行くまでの操作も煩雑です。
また、修正には、ペンタブレットが必須だと思います。私は、Wacomのintuos4を使いました。
[amazonjs asin="B00EL8HM08" locale="JP"]文字修正だけだったら、Pro版じゃなくても大丈夫だと思います。
[amazonjs asin="B00EL8HLZO" locale="JP"]一つの原稿あたり、読み取れなかった文字が、60以上出てくるのですが、根気よく修正するしかありません。
原稿用紙に文字を書く時の注意点が、マニュアルに載っているので、一度目を通しておく事をお勧めします。
4. くせ抽出〜フォント生成
「まるで手書き PLUS」でフォントを作る時、3つのモードがあります。
- 自動生成モード … 一つの原稿に対して「くせ」を抽出
- 個別くせモード … フォントに文字ごとの「くせ」を追加
- 手書き直接モード … 書いた文字がそのままフォントになる
「手書き直接モード」を使えば、自分で書いた文字がそのままフォントになるので、一番自分らしい文字になります。ですが、全文字を書くのが大変過ぎそうなので、あきらめました。
「自動生成モード」でも、それなりのフォントはできます。最初、このモードで作りました。一つの原稿は200文字なので、その中からの「くせ」抽出となります。こだわらなければ、それなりのフォントとなります。
それで満足できない場合は「個別くせモード」を使います。このモードを使うと、原稿にある文字は、その文字により多く「くせ」が乗ります。その他の文字は、抽出された「くせ」が使われます。
今回は、「個別くせモード」を使いました。
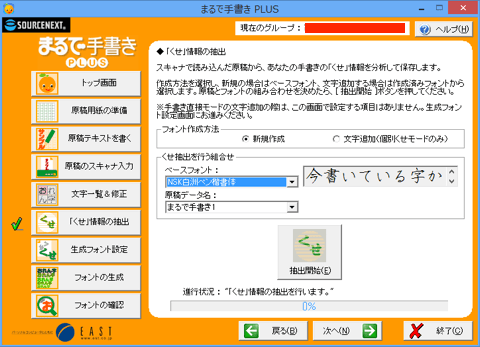
「自動生成モード」も「個別くせモード」も、初回は次のように、「くせ」情報を抽出します。

- 「フォント作成方法」 … 「新規作成」
- 「ベースフォント」 … 私は「NSK白州ペン楷書体」が気に入ったので選びました
- 「原稿データ名」 … 「まるで手書き1」など、入力した原稿を指定
「ベースフォント」を選ぶ時注意しなければならないのは「ARペン楷書体L」は、再配布できない事です。
5. 原稿追加
これは、「個別くせモード」を使う場合で、さらには、「6. フォント生成」が終わった後でなければ使えません。
ただ、この順で説明した方が楽なので、先に説明します。

- 「フォント作成方法」 … 「文字追加(個別くせモードのみ)」
- 「ベースフォント」 … あらかじめ作成したフォントを選択
- 「原稿データ名」 … 「まるで手書き2」など、追加する原稿を指定
これと同様の作業を、原稿「まるで手書き3」に対しても実行します。
6. フォント生成
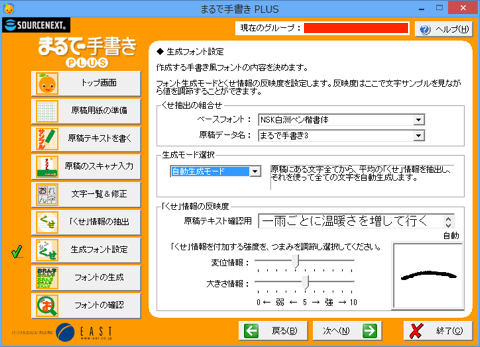
「くせ」情報の抽出が終わったら、フォント生成になります。その前に、条件の設定をします。

- 「ベースフォント」 … ここで選んだフォントに対して、「くせ」情報が追加されます
- 「原稿データ名」 … 原稿データを選択します
- 「生成モード選択」 … 生成モードを選択します
- 「「くせ」情報の反映度」 … どの程度、「くせ」情報をフォントに上乗せするかを設定します
再度書きますが、「ベースフォント」を選ぶ時注意しなければならないのは「ARペン楷書体L」は、再配布できない事です。
また、再配布可能なフォントを選んでも、出来上がったフォントを、有償で再販する事はできないと規約に書かれています。
「原稿テキスト確認用」と言うところで、文字を選ぶと、出来上がりイメージが表示されます。
このスクリーンショットでは、「自動生成モード」を選んでいますが、私は最終的には「個別くせモード」で生成し直しています。
そして、いよいよフォント生成になります。

- 「新書体名(フォント名)入力」 … フォント名を入力します
- 「再配布フォント作成」 … フォントを再配布するならチェックを入れます
フォント生成ボタンを押すと、フォント生成が始まります。Core-i7を積んだMacbook Pro 15 (Early 2011)で、数分かかりました。CPUが非力だと、もっと時間がかかると思われます。
「新書体名(フォント名)入力」で指定したフォント名が、最終的なフォント名になります。後から変更できないので、注意が必要です。
間違えてフォントを作ってしまった場合は、「トップ画面」の「オプション」の「手書きフォント削除」で、フォントを削除して下さい。
「再配布フォント作成」にチェックを入れると、どこにフォントを保存するかを訪ねられます。
出来上がったフォントのファイル名は「TegakiP01.ttf」の様になります。作ったフォント名は、この中に埋め込まれているので、後からの変更はできません。
ここまでで、Windowsで使えるフォントができます。
【シリーズ記事】
- 手書きフォントを作ってみました: プラスα空間 (2014年1月5日)
- 「まるで手書き PLUS」で手書きフォントを作る: プラスα空間 (2014年1月8日)
- OS Xに文句を言われないフォントにFontForgeで変換: プラスα空間 (2014年1月9日)
(追記 2014-12-23 20:52)
もしかしたら、ダウンロード販売で買えるかもしれません。





ディスカッション
コメント一覧
まだ、コメントがありません