WordPressで読書ノート(読書カード)[追記あり]
(追記 2014-04-19 01:36 改訂版を作っています。次の記事をご参照ください。)
- WordPressで読書ノート(改訂版) : プラスα空間 (2014年4月18日)
旧ホームページからコンテンツを移動する時に、読書記録を何とかしたいと思っていました。
色々調べていると、WordPressのpluginで、次の物が使えそうな事がわかりました。
- WordPress › Custom Field Template « WordPress Plugins
- Custom Field Template plugin | WordPressで企業ウェブサイト作成・商用ホームページ制作 WordPress Go Go
このプラグインを知ったのは、次の所です。
作者の方、紹介していただいた方々、ありがとうございます。
読書記録(読書ノート)は、次の様なカード形式で残す事にしました。

Plugin「Custom Field Templete」を使ってこの様な表示にするには、次の手順で設定します。
- Plugin「Custom Field Temple」をインストールする
- 「ダッシュボード」→「設定」→「カスタムフィールドテンプレート」を開く
- 「カスタムフィールドテンプレートオプション」を設定する
- 「[cft] and [cftsearch] Shortcode Format」を設定する
- 「投稿」または「固定ページ」を新規追加する
- 投稿エリアにShort code"[cft format=1]"を記入する
- 「カスタムフィールドテンプレート」内に記入する
- 「プレビュー」で確認後「公開」する
それでは、順を追って説明したいと思います。
1. Plugin「Custom Field Temple」をインストールする
これは説明不要でしょう。ダウンロードは、次の所からできますし、WordPressのダッシュボードからインストールしても構いません。
2. 「ダッシュボード」→「設定」→「カスタムフィールドテンプレート」を開く
これも、わかりますよね?
「TEMPLATE #0」にサンプルが入っています。消してしまっても構わないのですが、私は「無効」にチェックを入れて、そのまま残しておきました。
3. 「カスタムフィールドテンプレートオプション」を設定する
「TEMPLATE #1」に、次の三つの項目を設定します。

- テンプレートのタイトルを入れます。この場合は「読書カード」です。
- 投稿タイプを選びます。
- テンプレートで入力したい項目を設定します。
今回の場合、次の内容となっています。
[書名]
type = text
size = 50
[著者]
type = text
size = 35
[出版年]
type = text
size = 25
date=true
startDate = '1900/01/01'
[出版社]
type = text
size = 35
[価格]
type = text
size = 35
[読み始めた日]
type = text
size = 25
date=true
dateFirstDayOfWeek = 0
dateFormat = yyyy年mm月dd日
startDate = '1900/01/01'
[読み終えた日]
type = text
size = 25
date=true
dateFirstDayOfWeek = 0
dateFormat = yyyy年mm月dd日
startDate = '1900/01/01'
[心に残った言葉]
type = textarea
rows = 10
cols = 150
tinyMCE = true
htmlEditor = true
[感想]
type = textarea
rows = 10
cols = 150
tinyMCE = true
htmlEditor = true
“[]"の中が、入力項目とMySQL内の項目名(“wp_postmeta"の"meta_key")になります。
漢字で入れると、MySQL内に漢字の項目名ができてしまいます。問題無いと思いますが、気にする方は英数字にした方が良いかも知れません。
その場合、入力項目がわかりにくくなってしまいます。その場合は、"label"で指定すると良いと思います。
[title]
type = text
size = 50
label = 書名
4. 「[cft] and [cftsearch] Shortcode Format」を設定する
最初私は、この項目に気が付かず、悩みました。この項目を設定する事で、実際の表示のされ方を決めます。
今回の場合、次の様にしています。
<table border="1">
<tr>
<th>書名</th>
<td colspan="5"><strong>[書名]</strong></td>
</tr>
<tr>
<th>著者</th>
<td>[著者]</td>
<th>出版社</th>
<td>[出版社]</td>
<th>出版年</th>
<td>[出版年]</td>
</tr>
<tr>
<th>価格</th>
<td>[価格]</td>
<th>読書期間</th>
<td colspan="3">[読み始めた日]〜[読み終えた日]</td>
</tr>
<tr>
<th>心に残った言葉</th>
<td colspan="5">[心に残った言葉]</td>
</tr>
<tr>
<th>感想</th>
<td colspan="5">[感想]</td>
</tr>
</table>
5. 「投稿」または「固定ページ」を新規追加する
これも、わかりますよね? 普通に新規追加して下さい。
6. 投稿エリアにShort code"[cft format=1]"を記入する
「カスタムフィールド」を表示したい所に、Short codeを記入します。formatの後ろの"1″が、"TEMPLATE #1″と言う意味です。

Short code"[amazonjs asin="" locale="JP"]“は、また別のpluginです。他の機会に説明したいと思います。
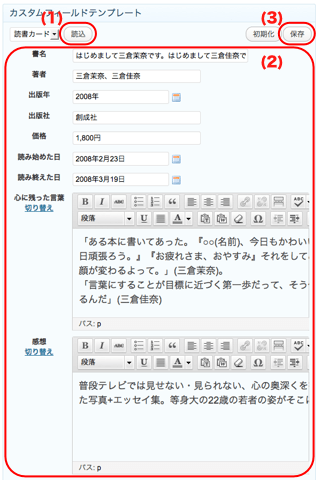
7. 「カスタムフィールドテンプレート」内に記入する

- 「読込」を押します。
- 各フィールドを埋めます。
- 「保存」を押します。
8. 「プレビュー」で確認後「公開」する
これも、説明不要ですね。
これで、完成です。
(追記 2013-01-30)
“date"形式で、カレンダーで日付を選べます。過去の日付を選ぶには、オプションを追加しなければならなくなった様です。
startDate = '1900/01/01'日付に関する部分に、記述を追加しました。
次のページを参考にしています。ありがとうございました。
(追記 2014-04-17 23:17)
「読書ノート」と言う呼び名が一般的らしいので、タイトルを変更しました。




ディスカッション
コメント一覧
まだ、コメントがありません