WordPressと連携している404ページを作る
WordPressに存在しないページにアクセスされた時、サーバーからステータタス404が報告されます。テーマファイルに404.phpが用意されていれば、それが使われます。ありがとうございます。

WordPress外から、テーマファイルの404.phpページを直接表示させたい場合があります。かといって、テーマファイルの404.phpのURLを直接指定しても、次の様なエラーになります。
Fatal error: Call to undefined function get_header() in /home/userx/httpdocs/wp-content/themes/twentysixteen/404.php on line 1
なので、WordPress内に存在しないページ(たとえば"/nothing")を指定すれば、404エラーページが表示されます。この様に、存在しないURLにリダイレクトすれば良いのですが、ある日、間違ってそのページと同じ名前のページ(URL)を作ってしまった場合、意図しない表示になってしまいます。
たとえば、"/abc/"以下のアクセスを制限するために、アクセスされた場合にnothingにリダイレクトにする設定を.htaccessに書いたとします。
RewriteRule ^abc/(.*)$ nothing [L]
ところが、ある日の気まぐれで、実際に"nothing"と言うページを作ってしまったとします。そうすると、普通にそのページが表示されてしまいます。

これを防ぐために、明確にリダイレクト先として"/404.php"を指定すると、きちんとエラーページが表示されるようにしておきたいです。
RewriteRule ^abc/(.*)$ 404.php [L]
この時、テーマ(テンプレート)に、404.phpがあれば、それと同じ表示になる様にしたいです。その為、次のPHPスクリプトを作りました。
<?php
// Copyright (c) 2017 Oichinote
// Created on Apr. 25, 2017 by Oichinokata
$_SERVER['HTTP_HOST'] = 'example.com'; // Your Site
require_once(__DIR__ . '/wp-load.php'); // PHP >= 5.3.0
header("HTTP/1.1 404 Not Found");
$template404 = get_template_directory() . '/404.php';
if ( file_exists( $template404 ) ) :
include( $template404 );
else : ?>
<!DOCTYPE html>
<html><head><title>File Not Found</title></head><body style="backgound-color:#eee;text-align:center;"><h1>File Not Found</h1>
<svg height="200" width="200">
<polygon points="100,0, 200,100, 100,200, 0,100" stroke-linejoin="round" style="fill:#ff0;" />
<polygon points="100,0, 200,100, 100,200, 0,100" stroke-linejoin="round" style="fill:none;stroke:#000;stroke-width:3" />
<polygon points="100,15, 185,100, 100,185, 15,100" stroke-linejoin="round" style="fill:none;stroke:#000;stroke-width:10" />
<text x="100" y="100" fill="#000" font-family="sans-serif" font-weight="900" font-size="42px" text-anchor="middle" dominant-baseline="middle">404</text>
</svg>
</body></html>
<?php endif;?>
'example.com’にはご自身のホスト名を記入してください。これを指定しておかないと、次の行の’wp-load.php’でエラーになります。’wp-load.php’をincludeすると、WordPress外のPHPスクリプトで、WordPressの関数を使える様になります。header()とget_template_directory()が、今回使いたかった関数です。
header("HTTP/1.1 404 Not Found");
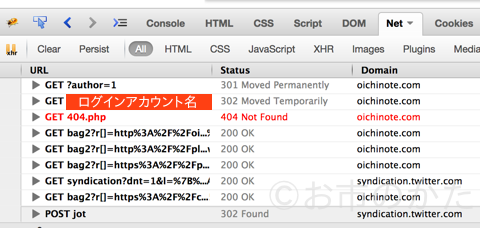
を指定することで、HTTPのステータスコード"404″を返すことができます。先ほどから何回も、"404″と言う数字が出てきますが、ウェブサイトにアクセスした時に、アクセスしたページが見つからなかった事を示す数字です。正常にアクセスできた時は、"200″が返ってきます。
$template404 = get_template_directory() . '/404.php';
if ( file_exists( $template404 ) ) :
include( $template404 );
この部分で、テーマ中の404.phpが存在すれば、そのページを表示させています。もし404.phpがなければ、その後に埋め込んだHTMLを表示します。おまけとして、SVGも埋め込んであるので、簡単なグラフィックアイコンも表示されます。

SVGの書き方については、次のページを参考にさせていただきました。いつもありがとうございます。
[amazonjs asin="B00YNWPI9O" locale="JP"]
![[フリーイラスト] 金の卵の背景でアハ体験](https://oichinote.com/plus/files/2017/05/gahag-0061150600-1-480x480.png)




ディスカッション
コメント一覧
まだ、コメントがありません