JetpackのMobile Themeに活路
アクセス解析を見ていると、モバイル端末(iPhone, Andoroid)で閲覧されている方の割合が非常に増えて来ています。

モバイル端末で2割程度です。日によって増減はありますが、決して無視できない数字です。
そういう背景があって、モバイルテーマ(スマートフォン用)の導入を検討しています。最有力候補は、JetpackのMobile Themeです。
- Jetpackのモバイルテーマのカスタマイズ[追記あり] : プラスα空間 (2014年5月18日)
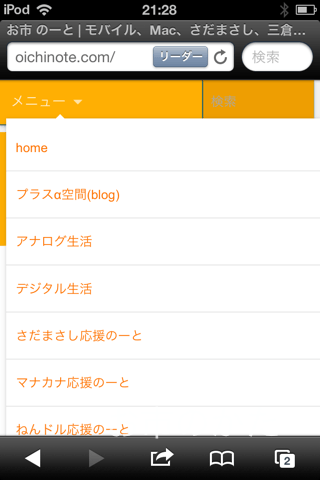
カスタマイズの方法は大体わかったのですが、wp_nav_menu()がなぜか動きませんでした。色々調べていたら、メニューの部分に、"toggled-on"と言うクラスの定義が必要だと言う事がわかりました。
<h3 class="menu-toggle toggled-on">メニュー</h3>このクラスの追加は、wp-content/plugins/jetpack/modules/minileven/theme/pub/minileven/js/small-menu.jsと言うJavaScriptでしているみたいです。メニューが出ない原因は、このJavaScriptが動作していないため、"toggled-on"が設定されていないと推定しました。
動作しなかった時のソースは、次の様になっていました。
<h3 class="menu-toggle">メニュー</h3>それでは、なぜsmall-menu.jsが動作していないか? JavaScriptをいじるのは、私のサイトの場合、Head Cleanerと言うプラグインです。その設定を見直した所…動きました! ちゃんと、メニューが出ます!

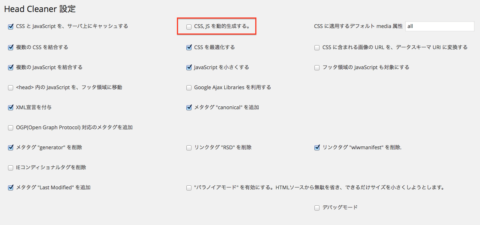
Head Cleanerの、「CSS,JSを動的生成する。」にチェックが入っていたのが原因でした。このチェックを外したら、正しくメニューが表示される様になりました。
色や、ヘッダーとフッターなどのカスタマイズも方法を確立しています。CSSのカスタマイズは、→→で、モバイルテーマにもこのCSSを適用するにチェックを入れておきます。

こんな感じで、トップページはモバイルテーマ対応をさせています。




ディスカッション
素朴な疑問ですが「CSS,JSを動的生成する。」と何かいい事あるんでしょか?
サーバにもキャッシュできないし、ブラウザにもキャッシュ出来ないし…
特にいい事が思いつかないのですが.
nsbyさんへ、いつもコメントありがとうございます。
確かに、おっしゃる通りです。キャッシュする術がなくなります。そもそも、いったい何を動的生成しているか、不明です。
「機能があるんだから、チェック入れちゃえ〜」と言う軽いノリでチェックしてしまっていました。